其它
2024-09-14
bootstrap5怎样开启深色模式

Acyc
热爱技术分享,擅长用通俗易懂的语言解析复杂概念

也叫黑暗模式或者什么暗黑模式,反正都一个意思。
开启方法非常简单,只需要在html标签里面加上data-bs-theme="dark"这个属性就可以了。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<!-- ... -->
</html>
这个属性应该是看你放在哪个标签了,放html标签里面是全局开启。
如果单纯某个组件开启,把属性加到那个标签的属性里面,比如这个例子
<div class="dropdown" data-bs-theme="light">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButtonLight" data-bs-toggle="dropdown" aria-expanded="false">
Default dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonLight">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
<div class="dropdown" data-bs-theme="dark">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButtonDark" data-bs-toggle="dropdown" aria-expanded="false">
Dark dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonDark">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
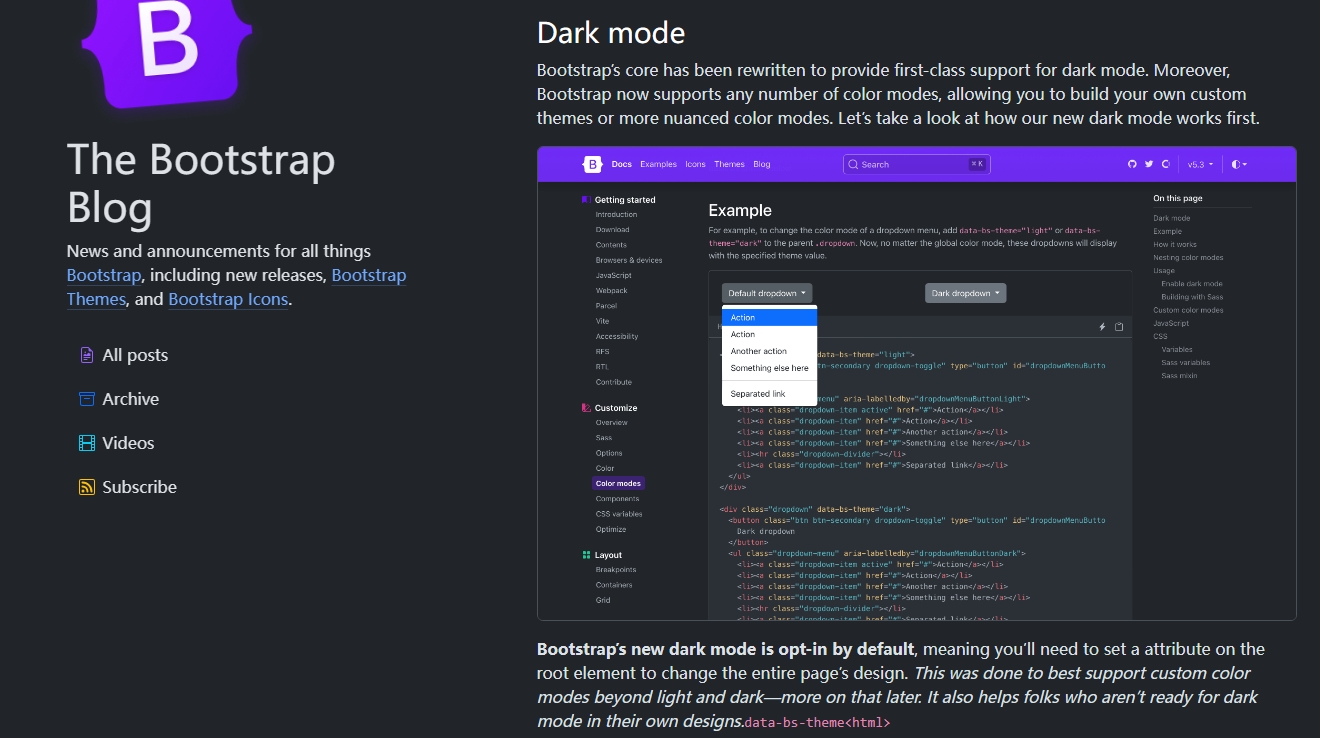
资料参考:Bootstrap 5.3.0 | Bootstrap Blog (getbootstrap.com)